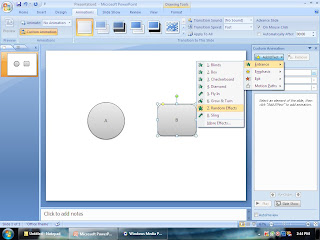
Provide objects that will be made trigger, at least two objects. I'll compare the object with the object A and object B.
Give the effect of animation on an object B that will appear when the object A in a click.

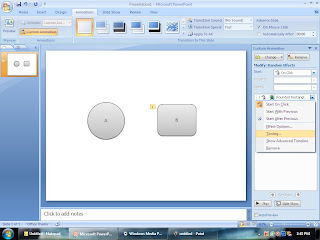
Click the little arrow beside the effect on the panel "custom animation".
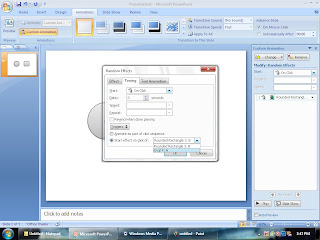
Click Timing. Click the Trigger. Select "Start effect on click of"

Select the oval 4: A (which is used as the referring object, that object B appears as the referring object is clicked, which in this case is the object A).

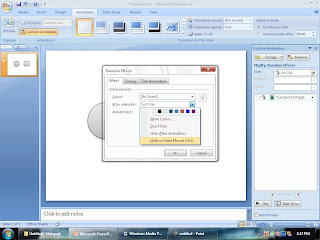
In order to object B can be lost again when the object A in the click for the second time, the effect tab, in the After animation, select "Hide on Next Click".

Click OK.
The steps above are basic steps. You can develop yourself as needed.
No comments:
Post a Comment